Download SourceCode
What is WCF ?
Windows Communication foundation API allows to build distributed architecture in such manner that once created service code can be utilize by the in-house application which using tcp/ip to communicate, web application using http protocol to communicate to web services, application using msmq. WCF Services also works with the application developed other than .net framework.
Create WCF Service
Follow the below listed step to create Service
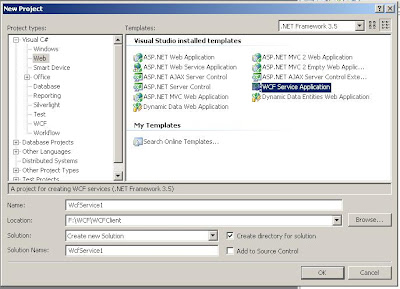
Step 1:
Create service from the Visual Studio select the go to c# or vb than select project type WCF Service library or WCf service website project template.
the first one create the *.dll and app.config file for after the compilation which you can than use in your host application and expose the service to clients.
the second one create the project with the proper web.config file and *.svc file which is get hosted on IIS via virtual directly and service get explose to client via HTTP protocol. so by that service can not be expose to tcp client. The benefit of this option is no need to create host application you can directly host it on iis via virtual directory.
For this discussion first I am creating WCF service library and than I am going to discuss about iis deployment also.
Step 2:
Create contract by specifing proper attributes. This contract tells the client what are the method get expose by the service and custom type expose by the service. You can decorate your contract by the list of attribute in System.ServiceModel namespace.
you can create you own files or after selecting proper project type its create two files for you Iservcie.cs and Service.cs. If you are going to create your own files its recommanded that you can create you interface and implement it in your class.
[ServiceContract] - defines the interface participate in provided service.
[OperationContract] - defines the method going to be expose by the service.
[DataMember] - defines the property expose via service.
[DataContract] - defines the custom data type expose via service.
After you done with the creation of the web service you code should look as below
Library app.config file
This file contains infomation about the metadata exchange defines endpoint of metadata. its also contains information about the endpoints where client talk with service.
Endpoints are ABC means Address, Binding and Contract. as you see in above config file service expose for tcp communication by following line
Binding details :
http://www.c-sharpcorner.com/UploadFile/pjthesedays/bindwcf05032009012251AM/bindwcf.aspx
IService.Cs file
Service.cs
Hosting WCF Service
- Self Host
- IIS hosting
- Windows service
- WAS
Demo of Self hosting and IIS hosting.
Self hosting
Step 1:
Create new project >> Class Library >> name this project as Host
Step 2:
Add referance to the host application
Right click on Referance >> Add Referance
Step 3:
After adding referance to the host application to expose webservice for client to consume
as you see below line of the code create the object of the host and which is of type Service1 Which we created in the WCF Service library project
as you can see we used using block over so that it depose host object when we close application.
Step 4:
to start the service to hadle request coming form the client of ther service you need to call open method
and to stop receiving request you need to call close method
Host.cs
IIS hosting
- To host same WCF library in your application create WCF Web application project using WCF web application template as we discuss in start.
- Delete the files created in the IService.cs and Service.cs file from App_Code folder
- Include WCF library *.dll file which we created.
- Open Service.svc file and modify the single line in it
- Change the web service WEB.Config file to to expose service to client. i.e you need to create Same element as listed above in in the app.config file of service library.
Consuming WCF Service
Step 1:
Create new project >> Class Library >> name this project as Client as we created Host application
If you want to consume webservice hosted in you web application start directly for the 2 step listed below.
Step 2:
Add Service Referance to the client by Right click on project >> Add Service Referance
which atomatically create the proxy files to consume web service.
or
Make use of
ServiceModel Metadata Utility Tool (Svcutil.exe) the is command-line tool to generate proxy code from metadata.
svcutil /t:code http://<service_url> /out:<file_name>.cs /config:<file_name>.config
Step 3:
To send request to service form the client
So as you see in above code you need to create object of Service1Client and than you can easily call the method expose by the Service. If you want to see the auto-generated code press F12 on the Service1Client it show the proxy code to you.
Summary :
As you follow the process listed process step by step its quite easy to create, consume and host WCF Service.